ブログ
これまでに経験してきたプロジェクトで気になる技術の情報を紹介していきます。
Windows10 Home+WSL2でDockerコンテナを動かす
 Kitaru
5 years
Kitaru
5 years

前回の記事の続きになります。
Windows10 Home+WSL2でLinux(CentOS7)を動かす
WSL2を使用すればWindows10 HomeでもLinuxを動かせるようになったので、今回はDockerを動かしたいと思います。
また、Visual Studio Codeを使用すると、全ての作業をVisual Studio Code上で完結させることができるので、その方法についても説明します。
参考サイト
https://docs.docker.jp/docker-for-windows/wsl.html
Dockerコンテナを動かすまでの流れ
- Docker Desktop for Windowsのインストール
- Visual Studio Codeのインストール
- Visual Studio Codeの拡張機能のインストール
- WSL2+Visual Studio Codeによる開発
- Docker Composeによるコンテナ起動
Docker Desktop for Windowsのインストール
次のサイトからStable版のDocker Desktop for Windows(Docker Desktop Installer.exe)をダウンロードします。
https://hub.docker.com/editions/community/docker-ce-desktop-windows
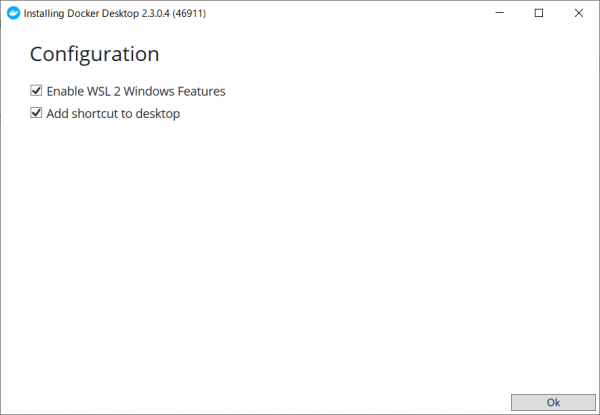
Docker Desktop Installer.exeを実行して「Enable WSL2 Windows Features」にチェックが付いているのを確認してインストールを進めます。

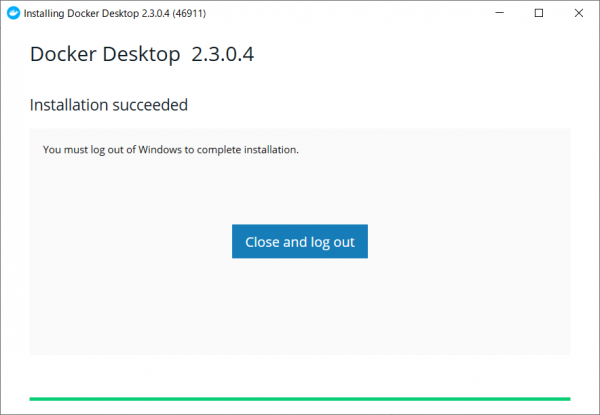
インストールが成功すると次の画面になるので、「Close and log out」ボタンを押下してPCをログアウトします。押下した瞬間、問答無用でログアウトしてしまうので注意して下さい。

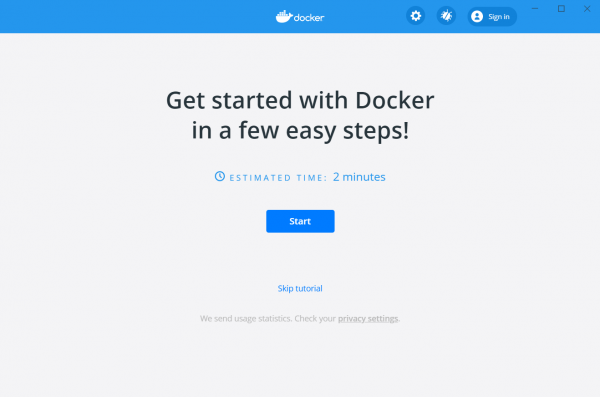
次にログインするとDockerのチュートリアル画面が表示されます。「Skip tutorial」をクリックしてチュートリアルをスキップして、ウィンドウも閉じて下さい。

なお、タスクトレイにdocker desktopのアイコンがあるので、そこからDockerに関する設定変更を行うことが可能です。
次にPowerShellを起動して、「docker-desktop」と「docker-desktop-data」のディストリビューションが追加されていることを確認します。
PS > wsl -l -v
NAME STATE VERSION
* CentOS7 Running 2
docker-desktop-data Running 2
docker-desktop Running 2Visual Studio Codeのインストール
参考サイトの中でWSL2とDockerをバックエンドに使用した開発では、Visual Studio Codeの使用がオススメされているので、次のサイトからインストーラーをダウンロードしてきてVisual Studio Codeをインストールします。
https://code.visualstudio.com/download
Windows版のインストーラーには「User Installer」と「System Installer」の2種類があります。
インストールしたユーザだけが使用する場合は「User Installer」、全ユーザで使用する場合は「System Installer」を選択します。
普通であれば「User Installer」をインストールして問題ないと思います。
Visual Studio Codeの拡張機能のインストール
WSL2インストール後にVisutla Studio Codeを起動すると、次のようなメッセージとともに拡張機能(Remote - WSL)のインストールを促されるので、そのままインストールします。
Windows Linux Subsystem (WSL) がシステムにインストールされているため、'Remote - WSL' 拡張機能をお勧めします。
もしメッセージが表示されない場合は、「拡張機能」ビューの検索ボックスから「Remote - WSL」を探してインストールして下さい。
最低限「Remote - WSL」さえインストールしていればVisual Studio CodeからWindowsとWSLのシームレスな開発が可能になります。さらに「Remote - Containers」もインストールすればVisual Studio Codeから直接Dockerのコンテナを起動できたり、コンテナの中に入って作業もできるらしいのですが、今回は導入をスルーしました。
あと、英語が不慣れな人はUIを日本語化するために「Japanese Language Pack for Visual Studio Code」をインストールしたほうがよいかもしれません(わたしはインストールしました( *´_ゝ`*))
WSL2+Visual Studio Codeによる開発
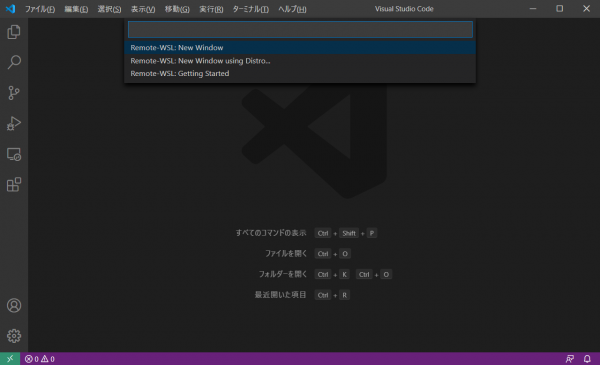
Visutla Studio Codeを起動すると画面の左下に「><」のボタンがあるのでそれをクリックします。

「Remote-WSL: New Window using Disto...」を選択します。

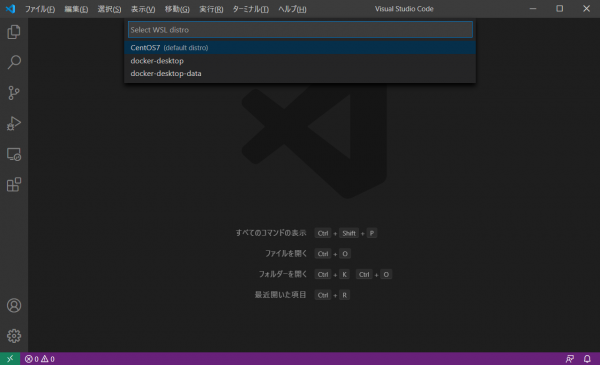
「CentOS7 (default distro)」を選択します。

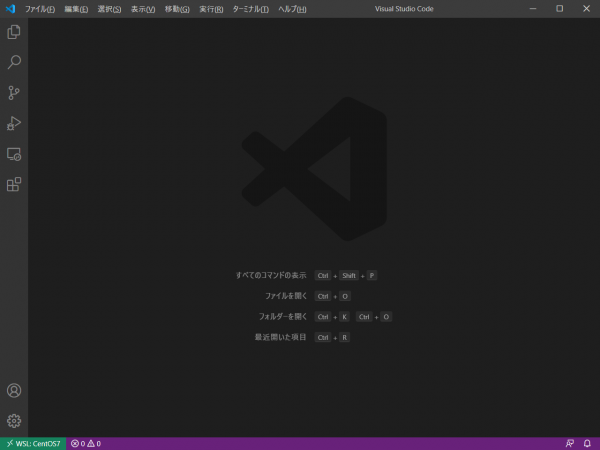
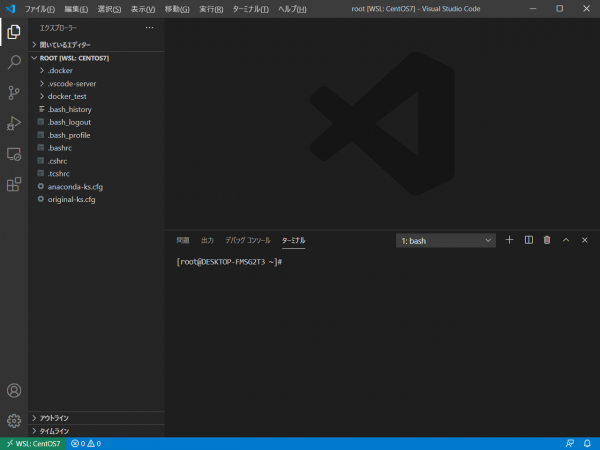
新しくVisutla Studio Codeが起動します。画面の左下のボタンが「>< WSL: CentOS7」になっていることを確認して下さい。

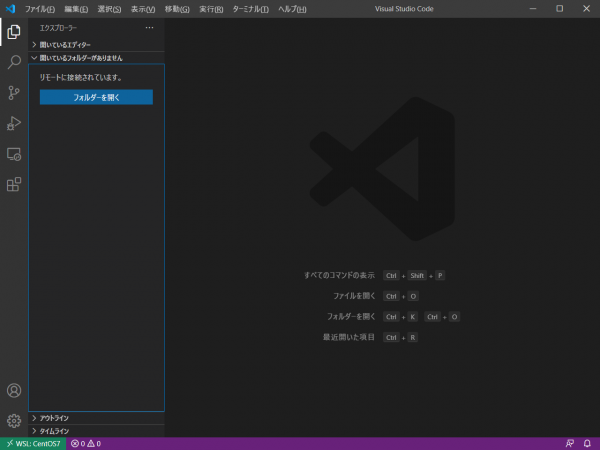
「エクスプローラー」ビューの「フォルダーを開く」を選択、「OK」ボタンを選択すると、CentOS7上のファイル一覧が表示されます。


「エクスプローラー」ビューからWindowsのファイルを操作をしているのと同じ感覚で、CentOS7上のファイルを操作することが可能です。
Docker Composeによるコンテナ起動
Visual Studio CodeからDockerのNginxコンテナを起動するところまで行いたいと思います。
以降は全てVisual Studio Codeで行う作業になります(PowerShellでも作業可能です)
まず作業用ディレクトリとして、カレントディレクトリの下にdocker_testディレクトリを作成します。
docker_testディレクトリの中に、次の内容でdocker-compose.ymlを作成します。
version: "3"
services:
web:
image: nginx:latest
ports:
- "8080:80"docker-compose.ymlを右クリックして「統合ターミナルで開く」を選択してターミナルを開きます。
ターミナルで次のコマンドを実行して、コンテナの作成と起動を行います。
# docker-compose up -d
Creating network "docker_test_default" with the default driver
Pulling web (nginx:latest)...
latest: Pulling from library/nginx
bf5952930446: Pull complete
ba755a256dfe: Pull complete
c57dd87d0b93: Pull complete
d7fbf29df889: Pull complete
1f1070938ccd: Pull complete
Digest: sha256:36b74457bccb56fbf8b05f79c85569501b721d4db813b684391d63e02287c0b2
Status: Downloaded newer image for nginx:latest
Creating docker_test_web_1 ... doneコンテナの状態を確認します。StateがUpになっていたら問題ありません。
# docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------
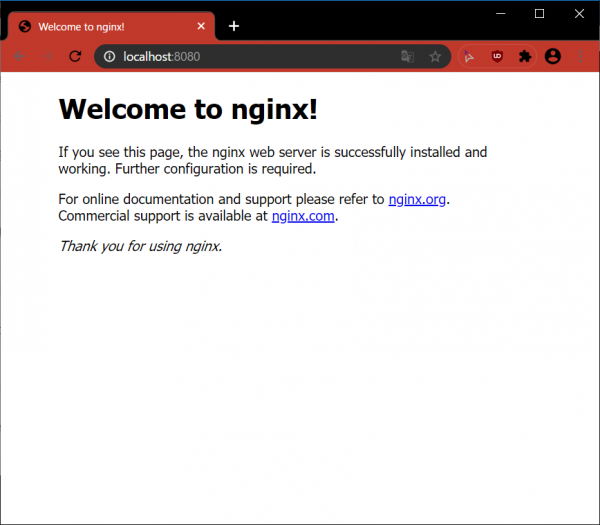
docker_test_web_1 /docker-entrypoint.sh ngin ... Up 0.0.0.0:8080->80/tcpブラウザから http://localhost:8080/ にアクセスして「Welcome to nginx!」のページが表示されたらOKです。

コメントはありません。